Ab den neuen WordPress-Update 5.0 gibt es nicht nur Verbesserungen für bestehende Features, sondern auch eine ganz neue Möglichkeit, Inhalte zu erstellen: den Gutenberg-Editor. Wenn Du also noch nicht Dein WordPress aktualisiert hast, gibt es hier einige Infos über den neuen Editor mit Anwendungsbeispielen.
Ablösung von TinyMCE-Editor
WordPress 5.0 ist das wohl wichtigste Update seit Langem. Hier werden nicht nur bestehende Funktionen verbessert, sondern auch völlig neue Gestaltungsmöglichkeiten präsentiert.
Der Gutenberg-Editor ersetzt den alten TinyMCE-Editor, den man bisher für die Erstellung von Artikeln und Unterseiten verwendet hat. Wer aber TinyMCE zurückhaben möchte, braucht ihn nur als Plugin zu installieren. Dann wird Gutenberg einfach deaktiviert.
Beiträge bestehen aus Blöcken
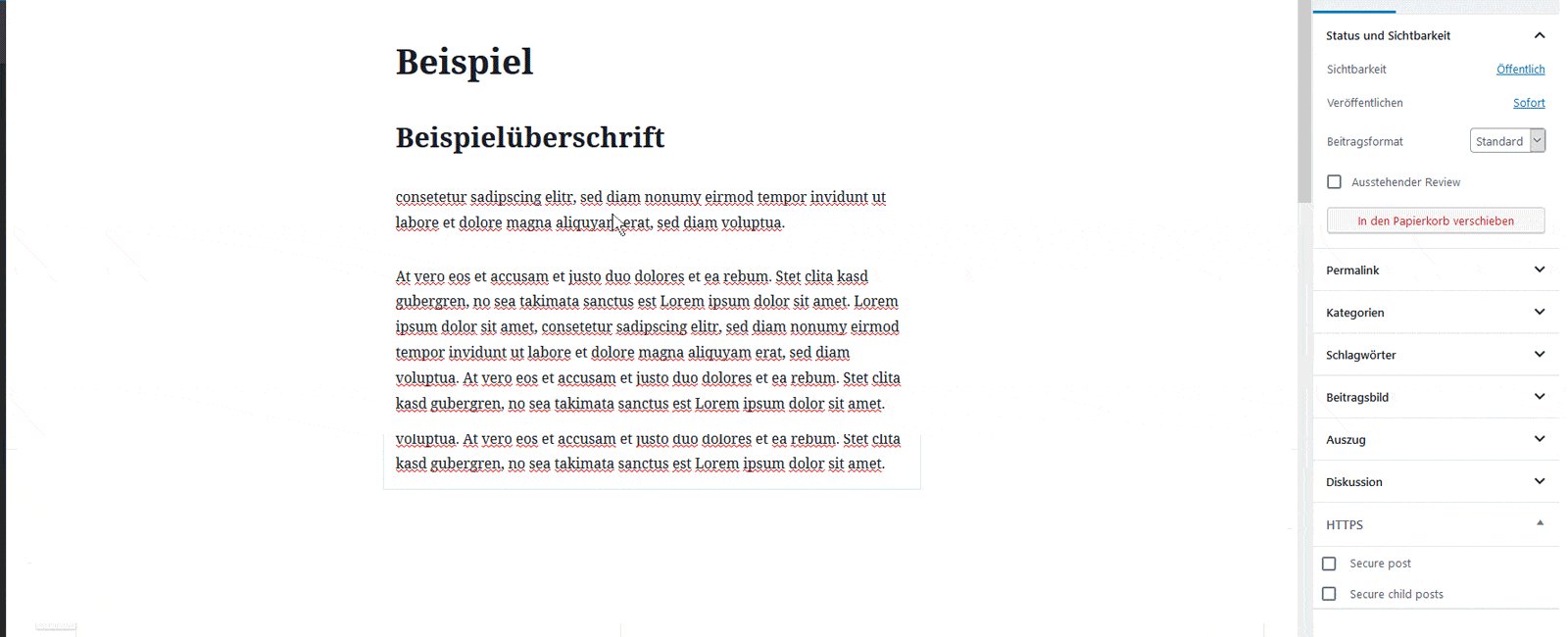
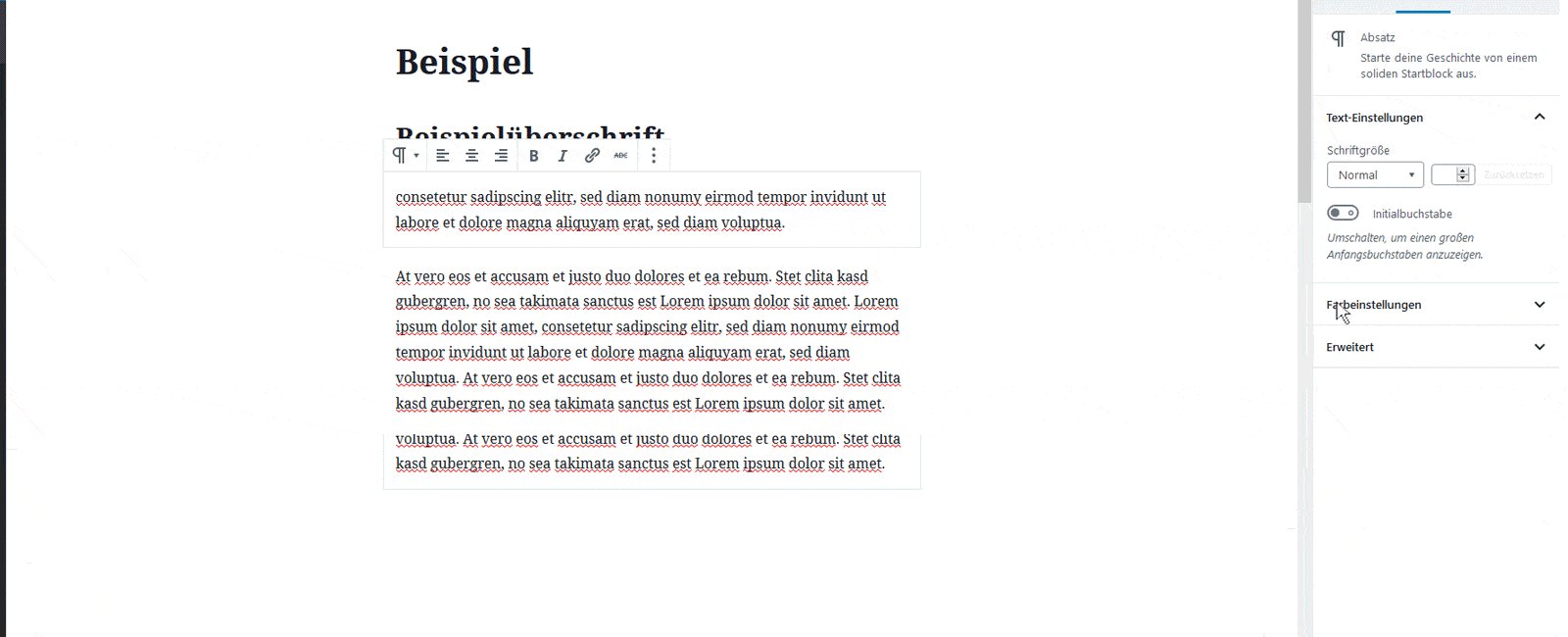
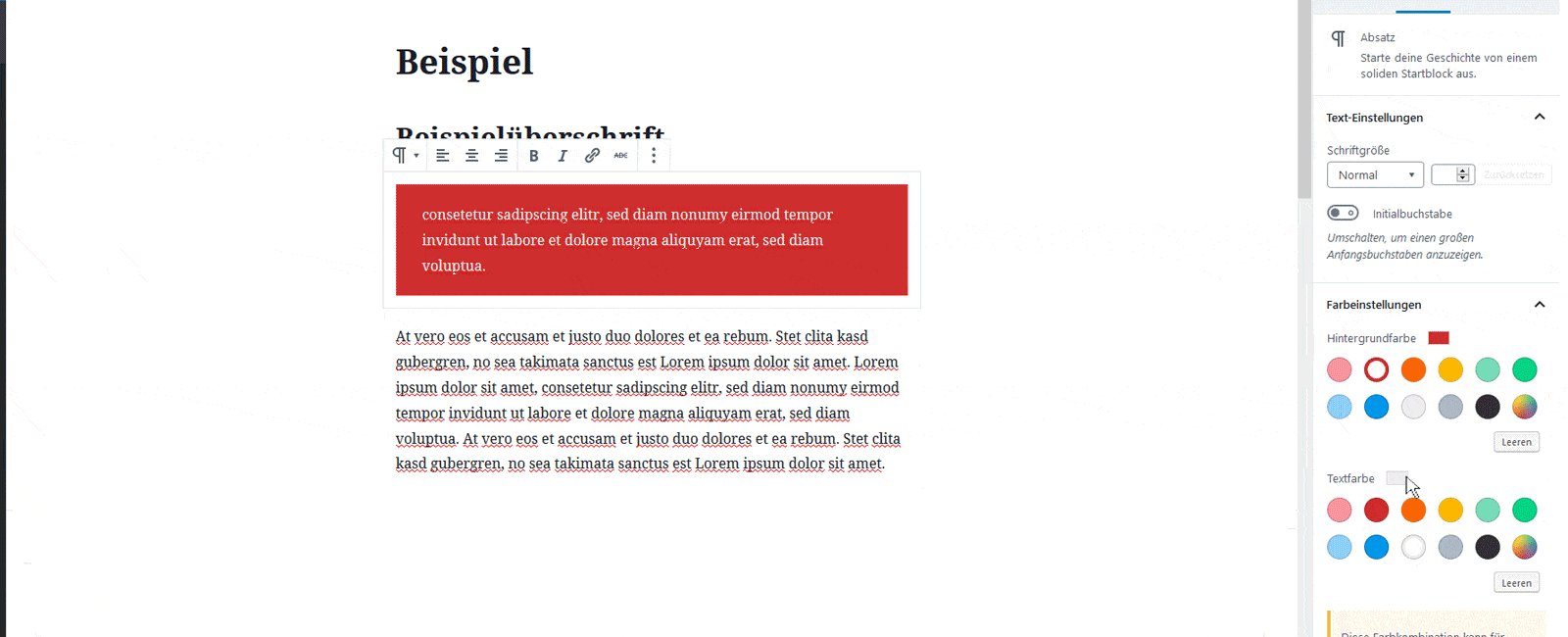
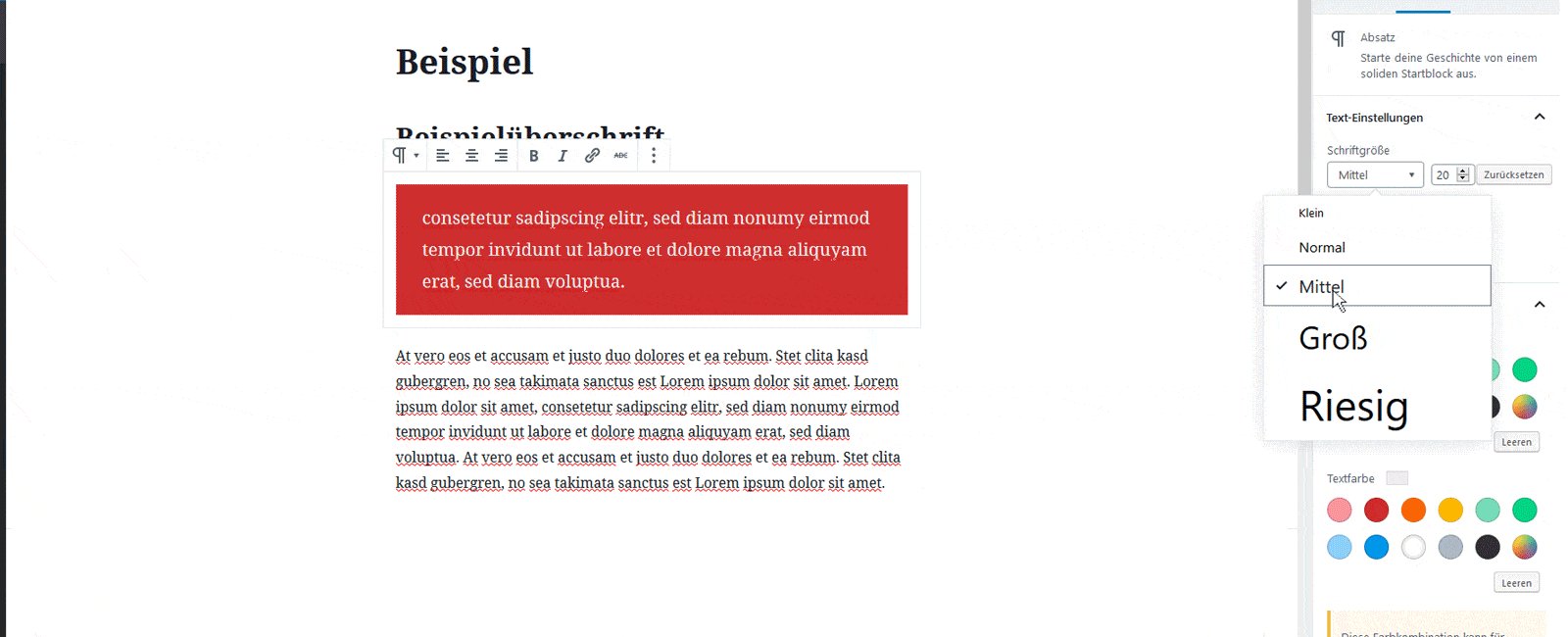
Der Umstieg auf Gutenberg ist zwar gewöhnungsbedürftig aber lohnenswert. Beiträge und Unterseiten bestehen nun aus Blöcken, die sich beliebig anordnen lassen. Wer einen Text schreiben will, braucht einen Textblock. Seine Schriftgröße, Farbe und sonstige Parameter lassen sich direkt einstellen, ohne CSS manuell bearbeiten zu müssen:

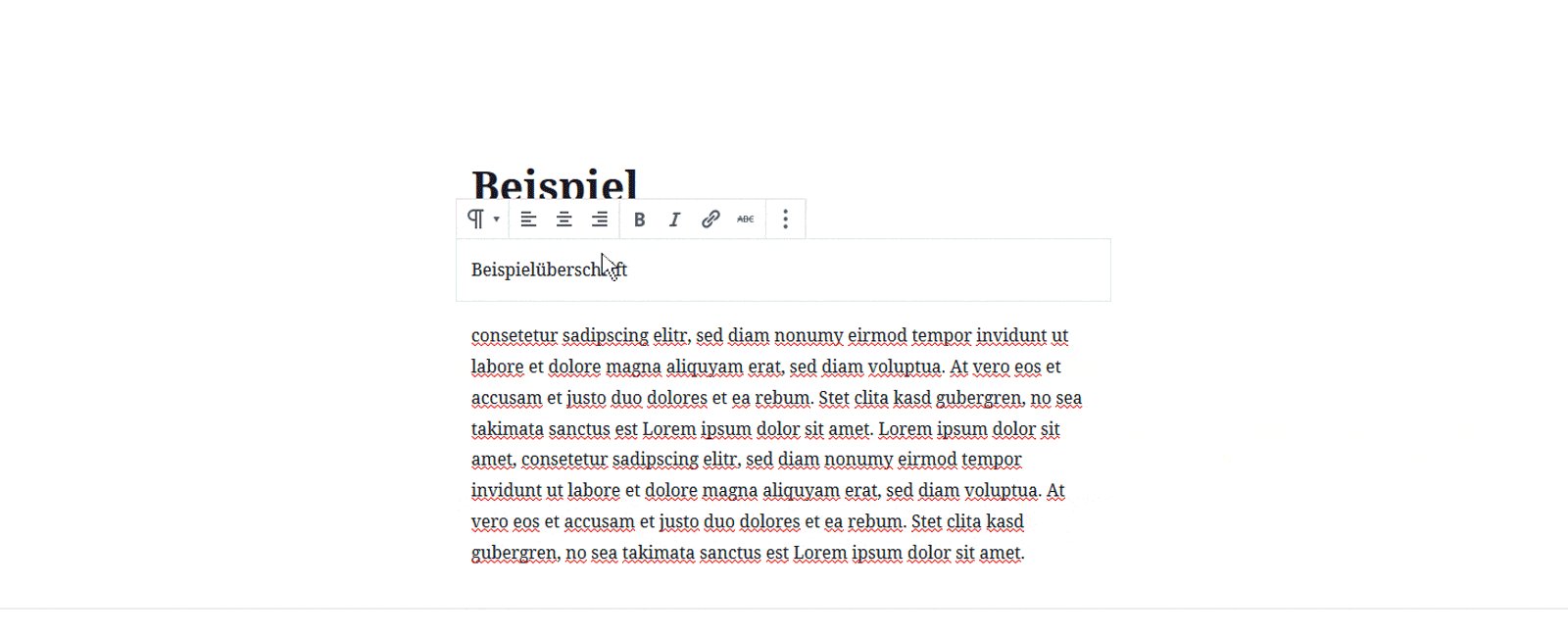
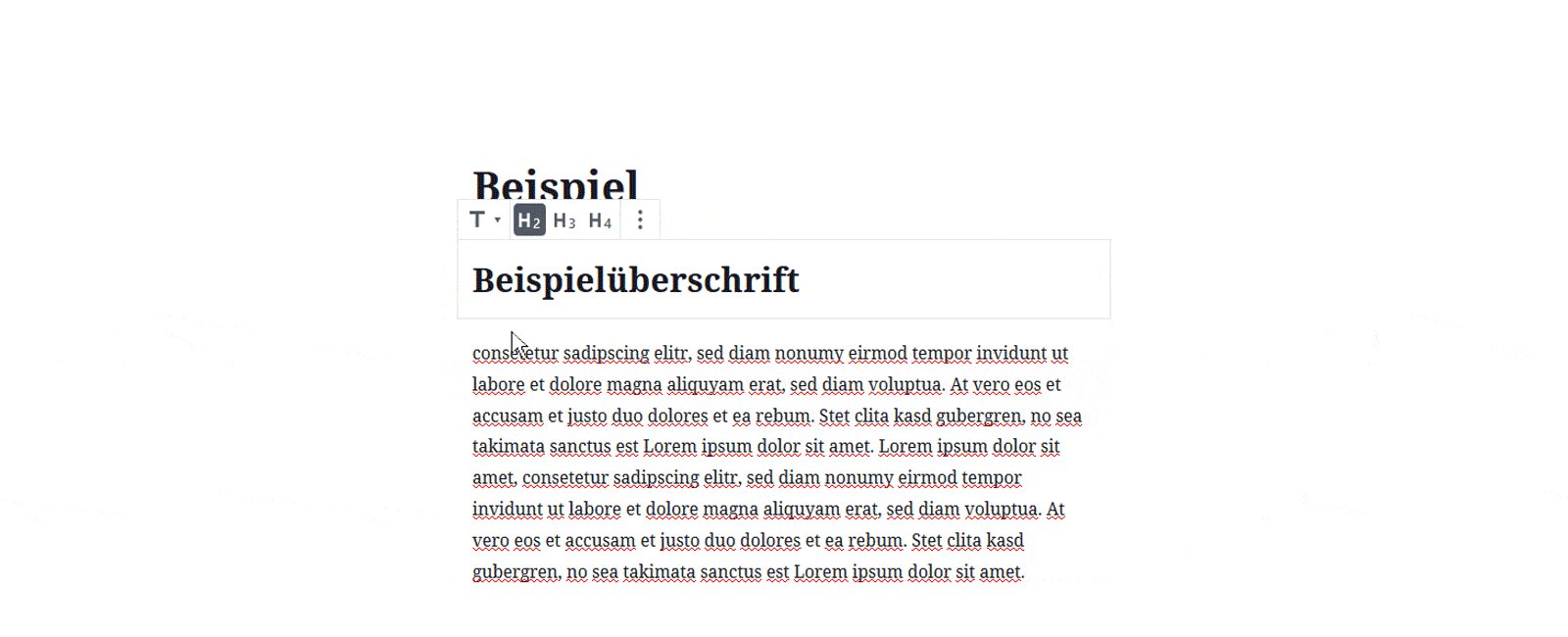
So wandelt man ein Text zu einer Überschrift um:

Wenn Bilder den Artikel schmücken sollen, bietet sich ein Bild- bzw. Galerie-Block an. Block auswählen, Bilder uploaden, einstellen und fertig. Auch die blockbasierte Einbindung von Widgets und Social Media (unter der Kategorie „Einbettungen“ zu finden) ist kein Problem. Auf diese Weise kann man einen Block mit den neuesten Kommentaren oder aktuelle Tweets anzeigen.
Hier wird ein neues Bild eingefügt:

Webseiten-Gestaltung nach dem Baustein-Prinzip
Das Gutenberg-Konzept beschränkt sich nicht nur auf die Erstellung von Beiträgen.
Diese Idee wird besonders dann interessant, wenn Drittanbieter Blöcke mit nützlichen Features entwickeln, die den Inhalt zusätzlich bereichern. Diese Erweiterungen können als Plugin per Mausklick aktiviert und einheitlich gehandhabt werden, was den Nutzkomfort erheblich steigert.
Unter „Plugins“ -> „Installieren“ findest Du die Plugin Übersicht und auch Erweiterungsplugins für Gutenberg wie z.B. Atomic Blocks oder Gutenberg Blocks-ultimative Addons für Gutenberg
Begrenzte Kompatibilität
Da Gutenberg viele neue Dinge in WordPress einfließen lässt, sind nicht alle Themes und Plugins kompatibel. Wenn Du eine WordPress-Seite hast, solltest Du zuerst prüfen, ob alle wichtigen Plugins und Dein Theme mit Gutenberg funktionieren.
Das kannst Du überprüfen indem Du auf „Plugins“-> „Installierte Plugins“ gehst. Bei den jeweiligen Plugin kannst Du dort auf „Details“ gehen und bei der Pluginbeschreibung auf der rechten Seite den Punkt „Kompatibel bis zu“ sehen mit welcher WordPress Version Dein Plugin funktionieren würde.
Bevor Du auf WordPress 5.0 updatest, lade dir das Gutenberg-Plugin herunter, installiere und aktiviere es. Falls Fehler auftauchen, kannst Du es einfach deaktivieren und deinstallieren. Vor jedem WordPress-Update solltest Du ein Backup anlegen. Eine Anleitung für ein Backup Deiner Webseite findest Du hier.
Idee mit Potenzial
WordPress 5.0 bringt mit Gutenberg eine komfortable Funktion für die Content-Gestaltung. Wo früher eine aufwendige Codierung oder ein externer Page Builder benötigt wurde, wird jetzt serienmäßig eine Lösung präsentiert, die Zeit spart und sich auch für Einsteiger eignet.
Wenn Plugin-Entwickler mitmachen und Erweiterungen für Gutenberg entwickeln, eröffnet sich uns eine enorme gestalterische Freiheit.






Schreibe einen Kommentar