Der Begriff “Core Web Vitals“ ist vermutlich nicht jedem bekannt, weil es sich auch um etwas relativ Neues geht – zumindest unter diesem Namen. Es handelt sich hier um eine Reihe an Kennzahlen von Google, die für alle Betreiber von Websites sehr wichtig werden und auch schon sind.
Mit diesen interessanten Kennzahlen können Betreiber von Websites mit Google Analytics oder der Search Console mehr über die Benutzererfahrung herausfinden, die ein immer wichtigerer Rankingfaktor bei der Suchmaschinenoptimierung ist. Somit sollten alle aufhorchen, die eine gute Platzierung bei Google im Visier haben.
Die zentrale Frage lautet: Wie sind die Erfahrungen für die Nutzer, nachdem sie eine Webseite besuchen? Hier geht es oft um Sekunden. Ein erster Blick genügt und viele Nutzer haben bereits entschieden, ob die Webseite ihre Aufmerksamkeit wert ist.
An dieser Stelle sollen die Core Web Vitals einmal genauer vorgestellt werden, um ihre Bedeutung zu verstehen und die Möglichkeiten zur Verbesserung der Kennzahlen zu erkennen.
Was sind die Core Web Vitals?
Bei den Core Web Vitals handelt es sich um verschiedene neue Kennzahlen, die Google bereits analysiert und ab Mitte 2021 verstärkt bei der Suchmaschinenoptimierung berücksichtigen wird.
Google geht es darum, das Nutzererlebnis einer Webseite zu analysieren. Interessant ist hierbei, dass Google einmal die Desktop-Version der Webseite und dann noch die mobile Version analysiert. Beide Versionen werden getrennt voneinander bewertet und es ist zu erwarten, dass die mobile Performance besonders wichtig ist.
Die Core Web Vitals lassen sich auch als eine Art technische Messlatte von Google verstehen, da hier unter anderem die Ladezeit der Webseite geprüft wird. Wer schlechter abschneidet als die Konkurrenz, erfüllt nicht die hohen Standards, die Google verlangt.
Hinter den ganzen Zahlen möchte Google vor allen Dingen folgende zentrale Frage näher analysieren: Was muss eine Webseite können oder bieten, damit das Erlebnis der Nutzer so positiv wie nur möglich ausfällt? So können längere Ladezeiten, bis sich die Seite vollständig aufbaut, schnell abschrecken. Sie reduzieren die Nutzerfreundlichkeit enorm.
Googles Core Web Vitals im Detail

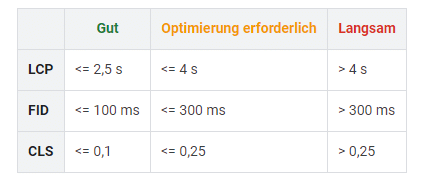
Die Core Web Vitals umfassen drei Kennzahlen, die wir uns hier etwas genauer ansehen. Folgende drei Kennzahlen hat Google vorgestellt und sollen ab Mai 2021 fest mit zu den wichtigen Rankingfaktoren für Webseiten gehören. Die bereits eingeführten Web Vitals legen den Wert auf die Interaktivität auf der Website.:
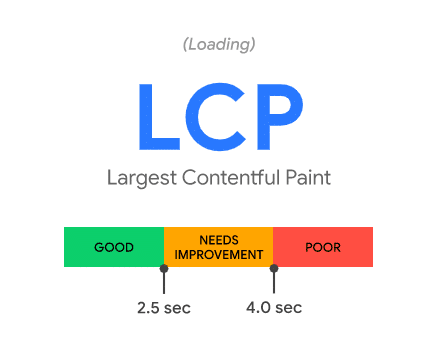
LCP: Largest Contentful Paint

Kurz gesagt geht es hier um die Ladegeschwindigkeit einer Seite. Die Ladezeit entscheidet in großem Maße darüber, ob die Seite dem Nutzer ein positives Erlebnis bietet oder nicht. Mit dem LCP wird angegeben, wann das größte Content-Piece der Website geladen wurde. Typischerweise ist das sehr wichtig für die Bedienung der Seite.
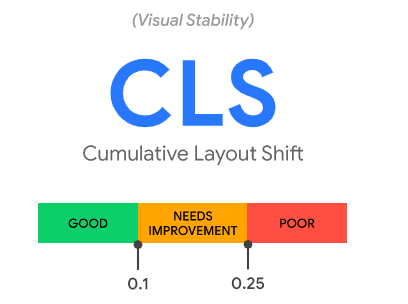
CLS: Cumulative Layout Shift
Wie stabil ist die Seite, während und nachdem sie geladen wurde? Springen Elemente zwischendurch umher oder ist das Layout möglichst konsistent, wenn das Laden abgeschlossen wurde?
Es gibt Webseiten, bei denen sich die einzelnen Inhalte der gerade aufgerufenen Seite verändern.

Das wirkt sich unter Umständen negativ auf die Erfahrung des Nutzers aus. Besonders in der mobilen Version landet man dann schnell mal einen Fehlklick, weil sich z.B. die Navigation im letzten Moment noch einmal verschiebt.
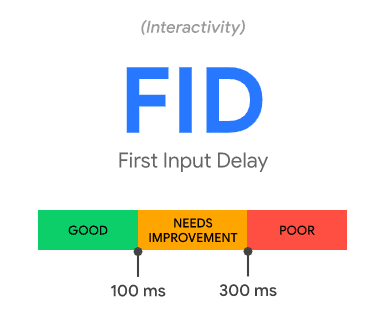
FID: First Input Delay

Wie schnell reagiert die Webseite und wie schnell ist sie für den Nutzer für die erste Eingabe bereit? Diese Kennzahl beschreibt die Zeit, die der Server der Webseite braucht, um auf der ersten Klick oder auf das Scrollen des Nutzers zu reagieren. Je länger die Zeit ist, bis die Webseite hier reagiert, desto schlechter fällt auch die Bewertung bei dieser Kennzahl aus.
Übrigens: In Stein gemeißelt sind die neuen Core Web Vitals (noch) nicht. Hier können und sollen noch weitere Werte mit dazukommen. Außerdem werden die Werte und Kriterien durch Google in Zukunft einmal jährlich analysiert. Das bedeutet, dass die heutige Form des Messens und die genutzten Kriterien für die vorgestellten Kennzahlen sich auch wieder ändern können.
Wie werden die Core Web Vitals gemessen?
Google schickt seinen Bot auf die betreffenden Seiten, der realistische Aktionen ausführt. Bei Google Chrome und auch in Google Analytics werden solche ähnlichen Daten schon lange entsprechend erhoben und gespeichert.
Nutzerdaten für diese doch sehr technischen Kennzahlen, zu denen die Ladezeiten und die Reaktion der Website gehören, lassen sich leicht gewinnen. Im Gegensatz zum reinen Blick auf Texte oder die Seitengestaltung gibt Google hier Zahlen an, was natürlich auch Raum für Kritik lässt. Denn die Benutzererfahrung lässt sich nicht zu 100% mit stumpfem Zahlenmaterial abbilden – Google wird es aber zumindest versuchen.

Wie verbessere ich die Core Web Vitals?
Für Webseitenbetreiber ist es aber natürlich nicht nur wichtig, was die Core Web Vitals bedeuten und wie sie gewonnen werden. Vielmehr kommt es auch darauf an, diese Kennzahlen zu verbessern, falls die eigene Webseite bisher keine guten Werte erzielt.
Die Dateigröße aller Elemente auf der Seite hat eine groß Auswirkung auf die Ladezeiten. Bei schlechten Werten lohnt es sich hier oft, auf die jeweilige Dateigröße beispielsweise bei Bildern und Videos zu achten. Es gibt dafür sogar Software zum Komprimieren von Bildern und Videos, die keinen Qualitätsverlust nach sich zieht.
Außerdem kann man per Code programmieren, welche Bereiche der Website zuerst laden sollen. Große Grafiken im unteren Bereich sind für den User gar nicht notwendig, um die Seite zu nutzen. Wer hier clever priorisiert, kann man die Benutzererfahrung deutlich verbessern. Sonst kann es passieren, dass Elemente, die erst im Anschluss an andere geladen werden, am Ende die ganze Seite verschieben. Was auch wieder zu einer schlechteren Bewertung im Rahmen der CLS-Kennzahl führt.
Grundsätzlich ist hier ein Blick auf den Server, auf Schriftarten, Formate und natürlich auf die Dateigröße der Elemente der Webseite erforderlich. Hier lassen sich schnell die gewünschten Verbesserungen erzielen, die dann wiederum zu einem besseren Ranking der Webseite führen.
Wo kann ich die Ergebnisse der Core Web Vitals abrufen?

In Google Analytics kann man die neuen Core Web Vitals integrieren und tracken. Es liegt natürlich auch im Interesse von Google, dass die extra entwickelten Kennzahlen sich am besten über Googles hauseigene Analyse-Tools abrufen lassen.
Die sogenannte Search Console bei Google zeigt sehr gut, wie die eigene Webseite bisher abgeschnitten hat. Das Schöne ist hier, dass Google in der Search Console dabei hilft, die vorhandenen Probleme zu erkennen und mit vorschlägt, was zu unternehmen ist.
Ein wichtiger Tipp: Jede Unterseite erfordert Prüfung. Viele User checken den PageSpeed nur auf der Startseite. Doch vielleicht ist eine Unterseite für die Sichtbarkeit viel wichtiger. Es ist wichtig, dass man jede einzelne URL genau unter die Lupe nimmt, wenn man ein gutes Ranking anstrebt.
Warum sind die Core Web Vitals wichtig?
Wichtig sind die Core Web Vitals für alle Webseitenbetreiber, die das Nutzungserlebnis der Seitenbesucher auf Basis der vorliegenden Daten verbessern wollen. Da es immer mehr um die Erfahrung oder das Erlebnis der Nutzer geht, sind nicht nur ansprechende Texte in einer benutzerfreundlichen Gestaltung wichtig. Die Core Web Vitals spielen daher zurecht mit in die Platzierung der Webseite in den Suchergebnissen hinein.
Alle Webseitenbetreiber, die keine wertvollen Plätze im Ranking verlieren wollen, sollten daher schon vor Mai 2021 einen Blick auf die Core Web Vitals werfen. Um im Vergleich zur Konkurrenz möglichst gut dazustehen ist es daher wichtig, alle Möglichkeiten aufzugreifen, die zur Verbesserung der Core Web Vitals beitragen. Sonst kann es sehr schnell passieren, dass die Webseite trotz hervorragender Texte schlechtere Platzierungen erzielt. Das wäre ganz klar verschenktes Potenzial.
Fazit: Die neuen Kennzahlen von Google entscheiden über das Ranking
Fest steht, dass es immer schwerer geworden ist, die eigene Webseite auf organische Weise auf einen vorderen Platz im Ranking zu bringen. Mit den Core Web Vitals schafft Google eine neue Möglichkeit, um sich vom Wettbewerb zu differenzieren. Wer also versucht, so weit vorne wie nur möglich bei den Platzierungen der Suchmaschine zu bleiben, muss sich auch mit den Core Web Vitals beschäftigen.
Allerdings gilt, dass lange Ladezeiten oder sich ständig verändernde Seiten auch schon vor den neuen Kennzahlen als nachteilig erwiesen haben. Mit den Core Web Vitals wird die Analyse dieser Daten aber noch analytischer. Google zeigt den Seitenbetreibern hiermit klar auf, was die Erwartungshaltung der Suchmaschine ist.
Am Ende geht es um das Erlebnis der Nutzer, das bei Google schon immer im Fokus stand. Die Kennzahlen sind keine Garantie, um die Benutzererfahrung optimal abzubilden. Aber es sind eben die Spielregeln, die Google im Laufe des Jahres festlegt. Wer oben mitspielen möchte, muss sich einfach an diese halten.






Schreibe einen Kommentar