Der von Nutzern wahrnehmbare Bestandteil von Webseiten ist die Benutzeroberfläche. Sie dient zur Kommunikation zwischen Nutzer und Server. Benutzer sollten Informationen leichter finden und Vorgänge problemlos erledigen können. Zu einem positiven Nutzerlebnis können Animationen für Mikrointeraktionen beitragen. Wieso sollten Webdesigner solche Animationen verwenden?
Die Definition von Mikrointeraktionen
Zuerst ist zu klären, was Mikrointeraktionen sind. Der Begriff bezeichnet vom Nutzer wahrnehmbare Aktionen. Dies kann ein Ladebalken sein, der über den aktuellen Status der Webseite informiert. Aber auch eine visuelle Rückmeldung (z. B. aufleuchtendes Kreuzsymbol) bei falscher Passworteingabe oder animierte Benachrichtigungssymbole wie bei Facebook sein.
Nutzer sollen Teil der Handlung sein und ggf. belohnt werden. Daher vermitteln zeitgemäße Webseiten durch Mikrointeraktionen, ob die gegebene Handlung funktioniert oder nicht. So wird der Nutzer nicht nur mit einer Animation belohnt, sondern auch auf anschauliche Art und Weise informiert.
Anwendungsszenarien für Mikrointeraktionen
Das Anwendungsspektrum von Mikrointeraktionen ist groß. Wird auf der Webseite ein Upload oder Download angeboten, kann sich der Nutzer über den aktuellen Übertragungsstatus auf dem Laufenden halten. Die Animation könnte anzeigen, ob der Transfer läuft. Noch besser wäre natürlich ein prozentualer Fortschrittsbalken.

Werden auf der Webseite Nachrichten empfangen und gesendet, sind Mikrointeraktionen optimal, um die Aufmerksamkeit des Benutzers auf neue, ungelesene Nachrichten zu lenken. Dieses Konzept kennst Du aus Social Media Plattformen wie Facebook. Oben rechts im Bildschirmrand befindet sich ein Globus-Symbol. Gehen neue Benachrichtigungen ein, zeigt ein rotes Symbol die Anzahl an ungelesenen Nachrichten an.
Du hast auf Deiner Webseite Videos mit Lautstärke? Mit animiertem Lautstärkeregler und Lautstärkeanzeige können Nutzer nicht nur den Ton anpassen, sondern erhalten auch ein Feedback, wie der aktuelle Pegel ist. Die Lautstärkeanzeige könnte mithilfe eines Lautsprechersymbols oder in Prozenten ausdrücken, wie die aktuelle Lautstärke ist.
Sind bestimmte Unterseiten der Internetpräsenz größer und erfordern mehr Ladezeit, ist eine Mikrointeraktion in Form eines Ladebalkens eine gute Idee. Statt den Usern ein weißes Browserfenster oder unvollständig geladene Seitenelemente zuzumuten, könnte ein hübsch animierter Ladebalken auch ungeduldigen Menschen die Wartezeit versüßen. Ist die Seite vollständig aufgebaut, wird die Statusanzeige einfach ausgeblendet.
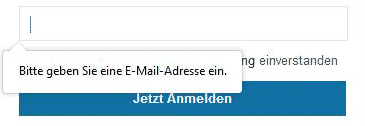
Auf Webseiten kommen zahlreiche Formulare zum Einsatz. Mal sind es Anmeldedaten, ein anderes Mal Kreditkartennummern. Nutzer erwarten ein Feedback, um sicher zu sein, dass die Daten korrekt eingetragen wurden. Dieses Verlangen kann eine Mikrointeraktion stillen. Eine Animation oder farblich veränderte Schrift könnten die nötigen Infos liefern. Fehlt eine Angabe, könnten Kreuze oder eine rote Schrift auftauchen. Bei positiven Eingaben könnte die Farbe Grün und ein Häkchen aufleuchten.

Zukunftsorientierte Internetseiten maximieren das Nutzerlebnis
Mikrointeraktionen geben Nutzern das Gefühl, Teil des virtuellen Geschehens zu sein und liefern wichtige Informationen. Daher ist davon auszugehen, dass immer mehr zukunftsorientierte Webseiten diese Art der Kommunikation integrieren werden, um das Nutzerlebnis weiter zu verbessern.
Verwenden Sie noch keine Mikrointeraktionen, könnte eine angemessene Modernisierung Ihrer Webseite für höhere Zufriedenheit und Bindung sorgen, da der User nicht nur den Inhalt Ihrer Internetpräsenz bewerten, sondern auch die Optik.






Schreibe einen Kommentar