Eine Webseite braucht heute jeder, der seine persönliche Visitenkarte im Internet haben möchte. Ob Start-Up, Freelancer, Unternehmen oder Privatperson, die Erstellung einer Homepage ist leichter als jemals zuvor.
Daher arbeiten Experten bevorzugt mit einem Mockup, einem Prototypen, der zunächst einen Einblick verschafft, bevor es an die Endfassung geht. So können verschiedene Layouts getestet und verfeinert werden, bevor es an die finale Programmierung und die Erstellung der Inhalte geht.
Was ist ein Mockup?
Einfach gesagt handelt es sich bei einem Mockup um den Prototypen der späteren Webseite. Verwendet wird dieses Vorführmodell zu Testzwecken, um seine Tauglichkeit einzuschätzen. Wenn neue Features oder Produkte integriert werden sollen, lohnt es sich, ein Mockup zu erstellen, bevor es an die eigentliche Programmierung geht.
So gut der Plan für eine Webseite sein kann, ohne Visualisierung entsteht die Umsetzung nur im Kopf. Wenn Du einen Plan für ein neues Projekt hast oder Deine Homepage designtechnisch vollkommen ändern möchtest, ist es schwierig, Deine Gedanken zu einem Bild zu formen. Genau hierbei hilft das Mockup, denn es visualisiert das, was Du bislang nur im Kopf geplant hast.
Mockups haben bereits eine langjährige Tradition in vielen Branchen, sie werden im Bereich der Architektur, in der Prothesen- und Implantationstechnik beim Zahnarzt und sogar in der kosmetischen Chirurgie eingesetzt.
Mockup vs. Wireframe – wo liegt der Unterschied?

Im Zusammenhang mit dem Begriff Mockup wirst Du vielleicht auch auf das Thema Wireframe stoßen. Auch wenn der Ausdruck gern synonym verwendet wird, gibt es große Unterschiede.
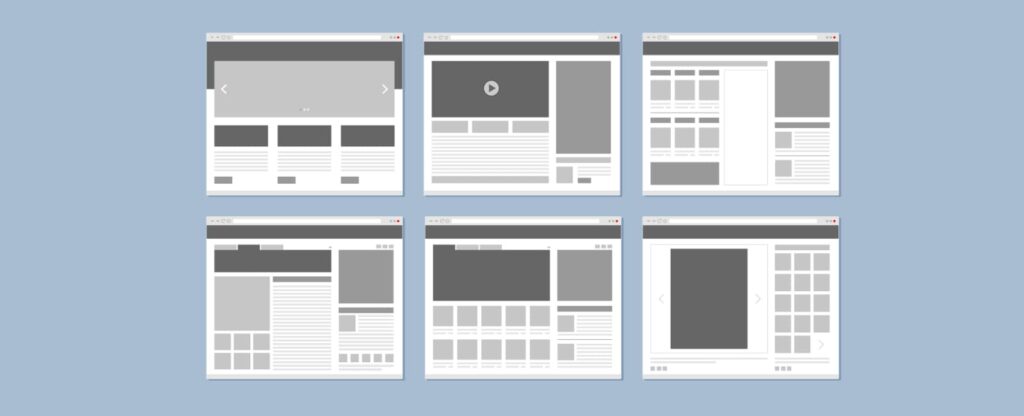
Ein Wireframe ist eine schematische Darstellung, die mithilfe von einzelnen Kästchenreihen die Platzierung der Elemente festlegt. Genutzt wird er zur strukturellen Einrichtung einer zu planenden Webseite.
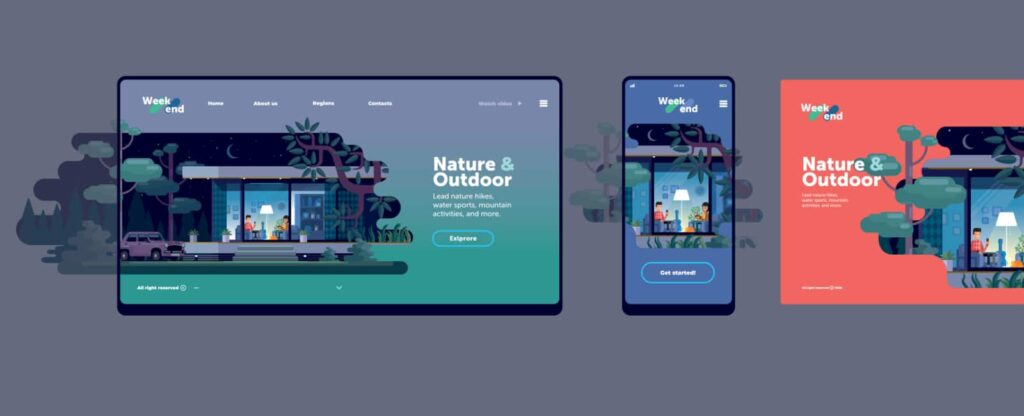
Das Mockup hingegen visualisiert die spätere Homepage, gibt einen Einblick auf Struktur und Design. So ist es möglich, bei der Programmierung von Webseiten, aber auch von Apps einen genauen Plan zu erstellen und zu sehen, wie das fertige Projekt am Ende aussehen wird. Erst wenn Du zufrieden mit dem Prototyp bist, wird die eigentliche Webseite erstellt.
Welche Vorteile bieten Webseiten Mockups?

Eine Idee entsteht fast immer im Kopf. Pläne für eine neue Webseite, die Überarbeitung eines bestehenden Designs oder die Integration neuer Bereiche können sehr komplex werden. Ein Plan, der in den Gedanken gefasst wurde, ist nicht immer in der Praxis umsetzbar.
Ein Mockup bietet die Chance herauszufinden, wie realisierbar eine Idee tatsächlich ist. Durch die Visualisierung der Gedanken ist es möglich, Grenzen zu erkennen, bevor die eigentliche Programmierung startet. So lassen sich Fehlkalkulationen und Rückschläge bei der Umsetzung zuverlässig verhindern.
Noch schwieriger ist die Übermittlung der eigenen Vorstellungen an dritte Personen. Möchtest Du eine Webseite von einer Agentur programmieren lassen, teilst Du Deine Ideen mit. Die von Dir beauftragten Bearbeiter erstellen dann ein Konzept, was auf Deinen Wünschen basiert. Ob das aber in der Praxis tatsächlich Deiner Theorie entspricht, siehst Du erst, wenn das Endresultat fertig ist. Ausnahme: Es wird ein Mockup genutzt, denn damit kannst Du Dir einen Eindruck machen, bevor Du schließlich Dein OK gibst. Du hast so auch noch die Möglichkeit, Änderungswünsche zu äußern und erhältst am Ende ein Ergebnis, was Dich wirklich zufriedenstellt.
Mockup Tools kurz vorgestellt – damit arbeiten (nicht nur) Profis
Mockups lassen sich bequem und einfach mit hochwertigen Tools erstellen. Dabei muss differenziert werden zwischen Wireframe Lösungen und solchen, die tatsächlich ein visualisiertes Bild erzeugen können. Folgende Tools kommen besonders häufig zum Einsatz:
Moqups als reine Web-Anwendung
Um schnell und effektiv ein Mockup zu erstellen, wird die HTML5-App Moqups genutzt. Vordefinierte Schablonen und Elemente ermöglichen Dir, Deine Gedanken in die Praxis umzusetzen und so Stück für Stück eine visualisierte Version Deines Plans zu erstellen. Das übersichtliche Menü und der innovative Drag- und Drop-Editor erleichtert den Nutzungseinstieg.
Moqups kann kostenlos genutzt werden, verzichtet in dieser Version, aber auf die Exportierungsfähigkeit der Entwürfe. Mit einer kostenpflichtigen Variante können Mockups als JPG- oder PDF-Datei gespeichert werden.
Axure für Wireframes und Mockups
Axure gehört zu den Profi-Tools und dient sowohl der Erstellung von Wireframes als auch der Schaffung von Mockups. Die zahlreichen Funktionen sind für Einsteiger und Laien schwer zu bedienen, die Einarbeitungszeit ist hoch.
Durch individuelle Konfigurationsmöglichkeiten lassen sich detailgetreue Mockups erstellen, wenn der Nutzer die Bedienelemente begriffen hat. Studenten können Axure ohne Gebühren nutzen, zum Test gibt es eine 30-tägige Gratisversion.
Pencil als kostenloses Open-Source-Projekt
Viele Open-Source-Projekte erfüllen nicht die Erwartungen der Nutzer, doch Pencil eignet sich zur Erstellung eines zuverlässigen Mockups. In der Basisversion sind rund 300 vordefinierte Formen vorhanden, die Entwicklerwebseite ermöglicht zusätzliche Downloads. Die Bedienoberfläche ist übersichtlicher als bei vielen anderen Tools, auch Einsteiger finden sich hier gut zurecht.
Problematisch bei der Nutzung ist allerdings, dass sich in den letzten Jahren keine neuen Entwicklungen mehr gezeigt haben. Für den ersten Versuch lohnt sich die Anwendung, professionelle Mockups lassen sich aber nur schwer erstellen.
Mockingbird für Einsteiger und Profis
Mockingbird hat sich auf die Erstellung von Mockups festgelegt, für Wireframes ist das Tool nicht geeignet. Ein logischer Aufwand und die simple Bedienbarkeit machen die Webapplikation tauglich für Einsteiger, aber auch für Profis. Durch die Nutzung eines Grid-Systems (ein Raster für die Bildung eines Webseiten-Schemas) kann die Bedienung simplifiziert werden. Auch wenn es eine kostenlose Basisversion gibt, braucht es für Speicherfähigkeit und Export eine der kostenpflichtigen Varianten.
Fazit zu Mockup Tools zur Erstellung eines Prototyps
Soll ein gedanklicher Entwurf in die Praxis umgesetzt werden, ist der Arbeitsaufwand ohne Tool hoch. Durch die Nutzung von professionellen Hilfsmitteln lassen sich erste Prototypen innerhalb kürzester Zeit erstellen, sodass der Weg zum Endresultat verkürzt werden kann.
Auch wenn die Umsetzung einer neuen Webseite im Team erfolgt, sind Mockup-Tools ein wertvoller Aspekt, denn die Bearbeitung kann von mehreren Köpfen erfolgen. So ist eine präzise Abstimmung der einzelnen Bearbeiter möglich, die zu einem stimmigen Endergebnis führt.






Eine Antwort
Danke für diesen informativen Artikel
sehr gut verfasst!
die Fahrradkuriere
Schreibe einen Kommentar